El diseño web evoluciona a un ritmo trepidante, tanto es así, que lo que hoy es tendencia, mañana deja de serlo para volver a retomarlo al día siguiente.
Esta claro que no hay nada escrito, ni establecido como norma general, pero echando un vistazo al panorama web, podemos encontrar varias tendencias claras que se repiten una y otra vez en las diferentes webs.
1. Tipografías
Uno de los cambios claros en el 2016, es la utilización de las tipografías para el diseño web.
Ahora no solo se empleará una buena letra para logotipos o para los textos, si no que jugaremos con ellas de una forma mucho más estética.
Hasta ahora la forma de comunicarse más común era a través de imágenes, pues bien, esto esta cambiando, cada vez más se utilizarán diferentes tipografías, más atractivas para atraer al usuario a leer y a captarlo con grandes titulares…
2. Sliders más atractivos
Otro novedad, es la transformación del concepto tradicional de sliders, la norma ya no es la colocación de 3 o 4 fotografías o imágenes que transmitan casi todo el contenido de la web, esto, ya no llama tanto la atención.
Lo que se busca ahora, es una nueva forma de captar la atención e interactuar con los usuarios que visitan la web, con contenidos mucho más dinámicos, atractivos, con movimiento y con formas novedosas.
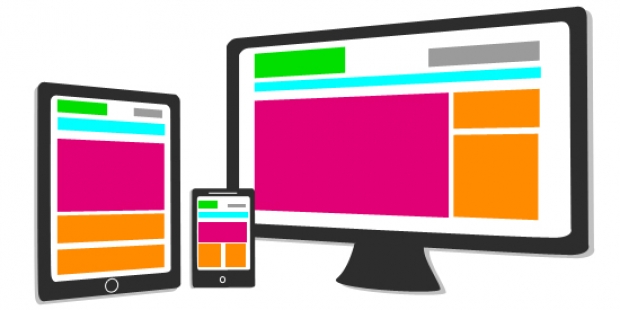
3. Dispositivos móviles
Pero sin duda, una de las revoluciones y mejoras claras en las webs, son las adaptaciones a dispositivos móviles, tanto es así que hasta Google te penaliza si tu diseño web no se ajusta a todos los formatos, por ese motivo cada año se van mejorando esta característica a móviles y tablets (Responsive web design).
Buscamos unos menús que no sean tan largos y que no tengas que realizar mucho scroll para poder visualizar el contenido. Un ejemplo claro de esto es Apple, que mejora en su web el rendimiento desde estos dispositivos móviles.
4. Diseños Minimalistas
En el 2015 entró en auge el Flat design o Diseño Plano, en el que los colores y las formas simples combinadas entre sí, tomaban protagonismo en la mayoría de las web.
Hablamos del Material design, como también es conocido el Flat design, bajo un concepto de diseño sencillo inspirado en tinta y papel. Se busca combinar colores, sombras, animaciones… Figuras muy simples, que en conjunto tienen una gran atractivo.
Día a día se continua desarrollando esta tendencia, por ejemplo Google utiliza este concepto en todos sus iconos.
5. Movimiento continuo
Conseguir movimiento en una web, y que a la vez quede moderno, puede conseguirse de múltiples formas.
Sin embargo, lo que más se está utilizando en los últimos tiempos, y que continúa despuntando, son animaciones simples o creación de vídeos, introduciéndose tanto en slider, o fondos y como no, contenido puro de la web, ya que le aporta un valor añadido a la marca.